記事を書くときに、画像を導入しないと文字だけになり殺風景な記事になっちゃいますよね。
何かを説明する時も、画像があると説明もしやすく、わかりやすく解説できるので
とても便利です。
本記事では
- WordPressに画像をアップロードする
- 記事に画像を挿入する
この方法を解説していきます。(自分の使ってるテーマはStork19です)
画像のアップロードと
画像を記事に挿入する方法は
流れで一緒に説明することになるので
そのやり方を2通り紹介します
その方法は
- 事前に画像をアップロードしてから挿入する
- 記事を書いてる途中で画像を直接挿入する
まずは事前にアップロードしておく方法から説明します
事前に画像をアップロードしてから挿入する
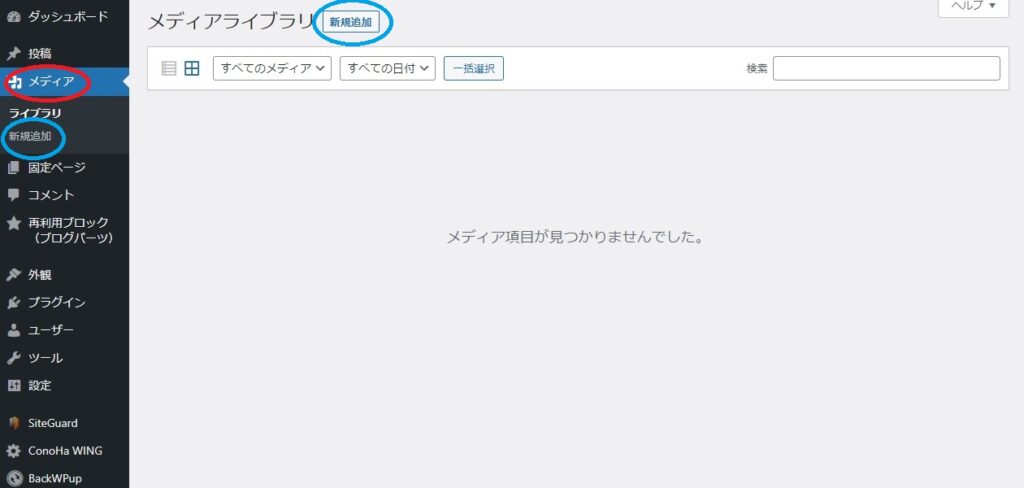
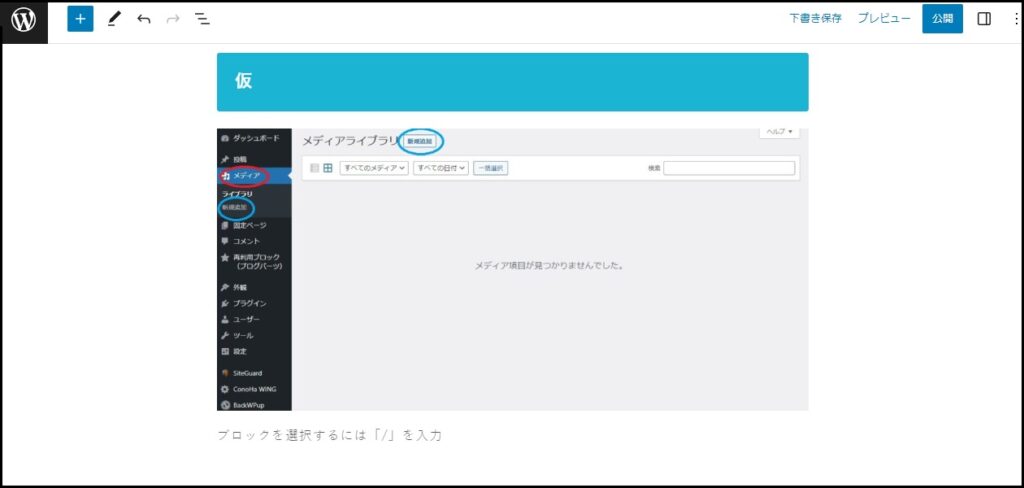
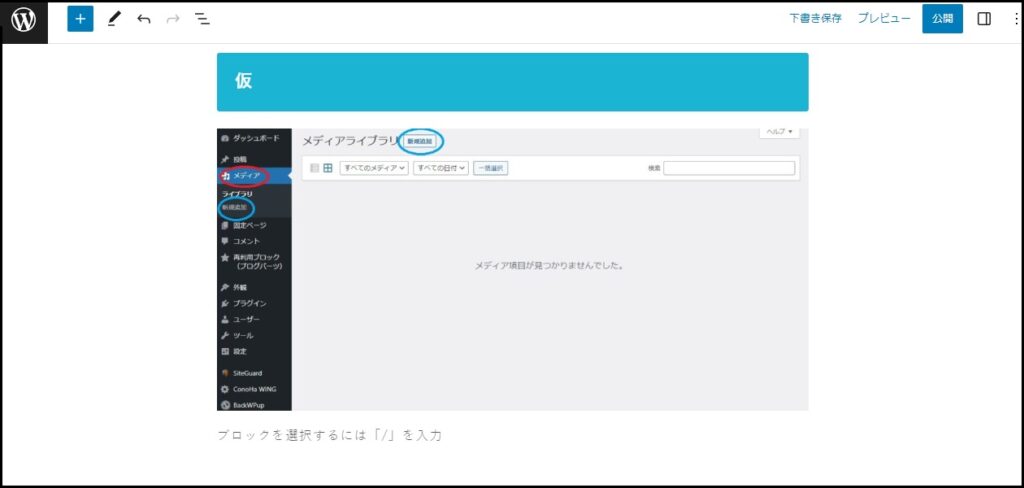
まず赤丸の「メディア」をクリックします
そして青丸の「新規追加」のどちらかをクリックします

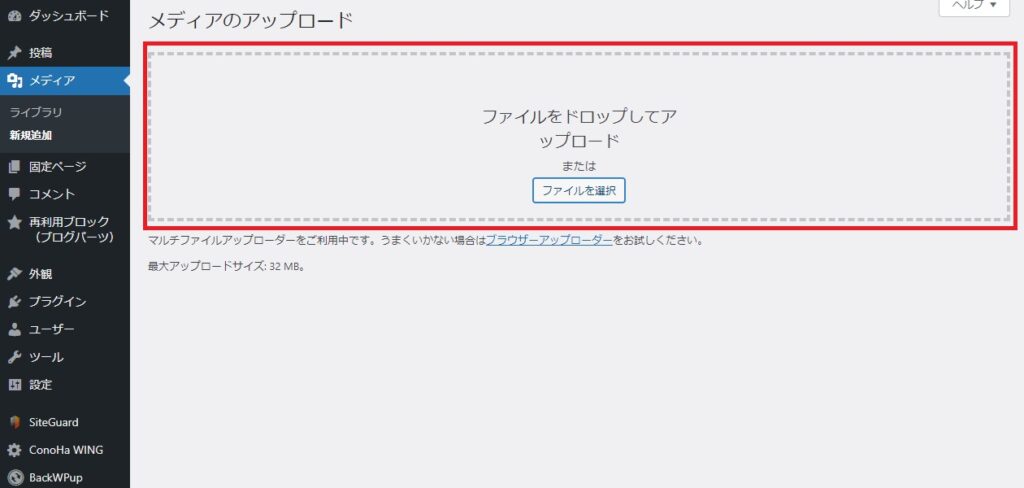
「新規追加」をクリックしたら「メディアのアップロード」画面になるので
赤い四角のところにアップロードしたい画像をドラッグ&ドロップするか、
「ファイルを選択」をクリックしてアップロードしたい画像を選択します

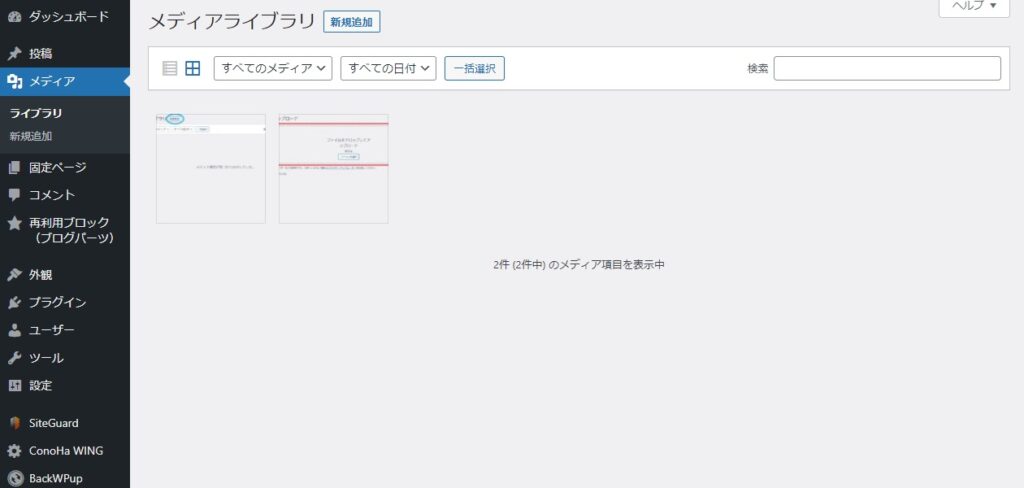
これで「メディアライブラリ」に画像がアップロードされました

アップロードしたら、次に画像を記事に挿入になります
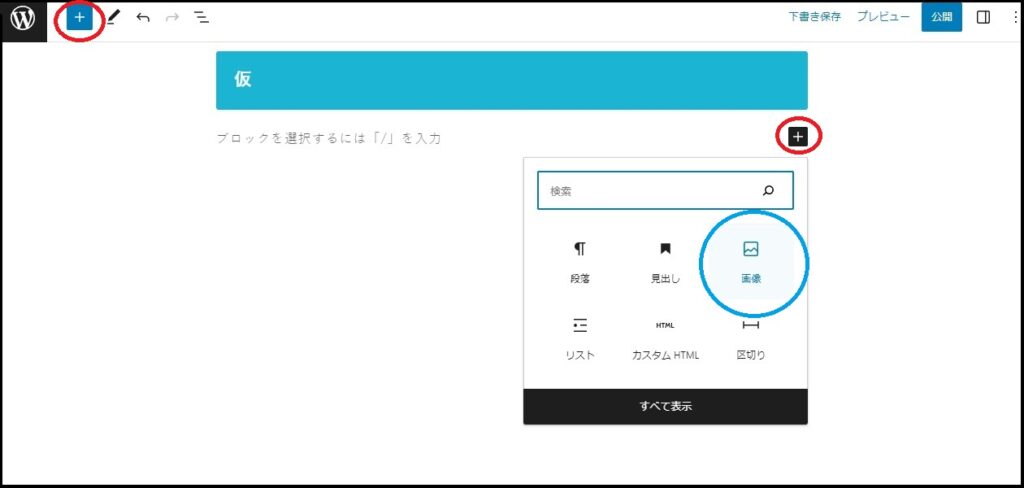
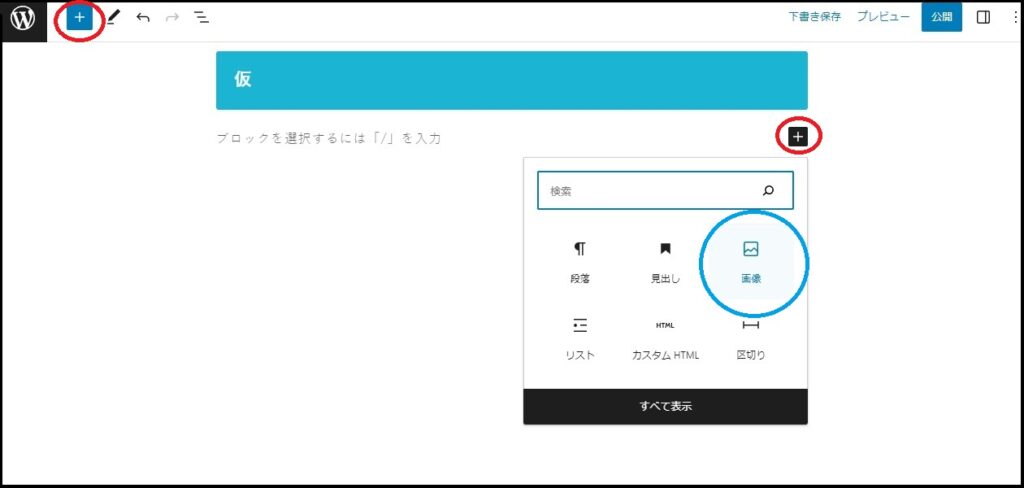
記事の編集画面で
記事の赤丸「ブロックを追加(十字の)」どちらクリックして
一覧の中の青丸「画像」をクリックします。

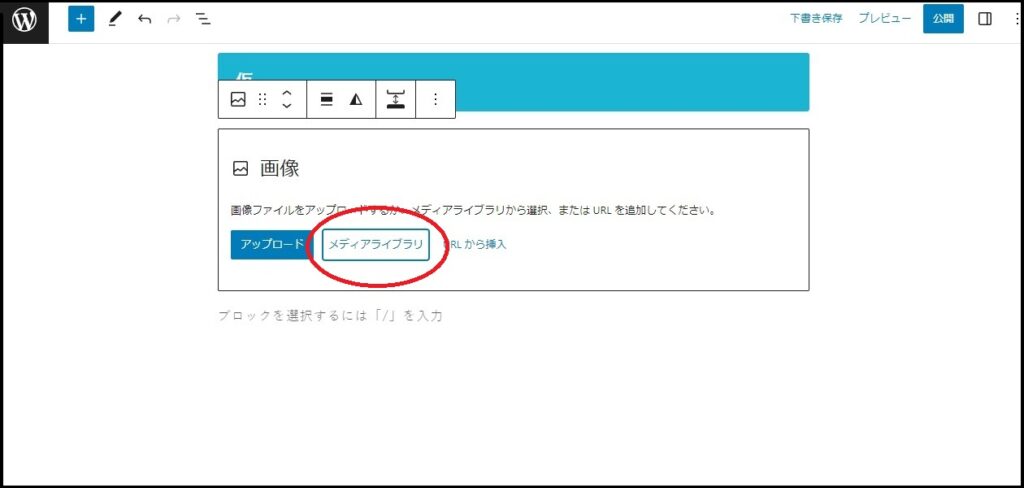
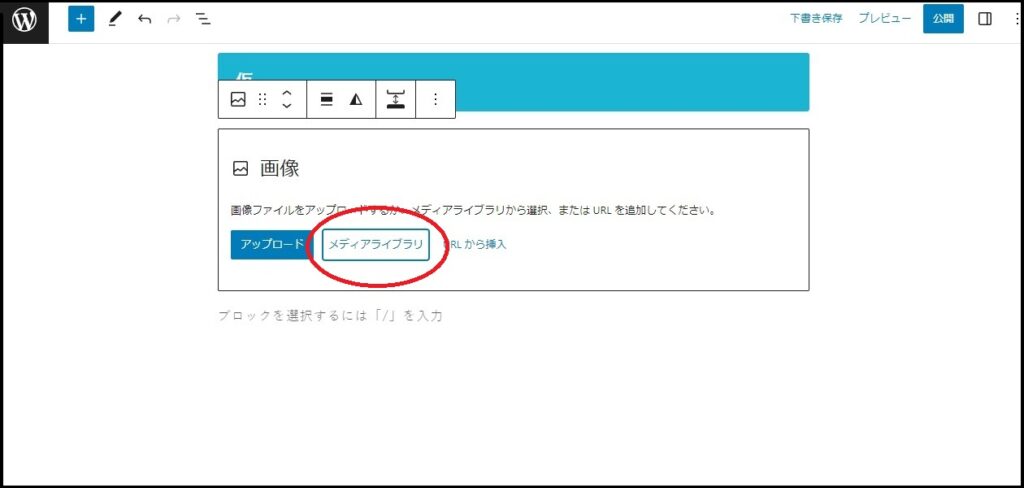
画像の挿入方法の選択で
赤丸の「メディアライブラリ」をクリックします

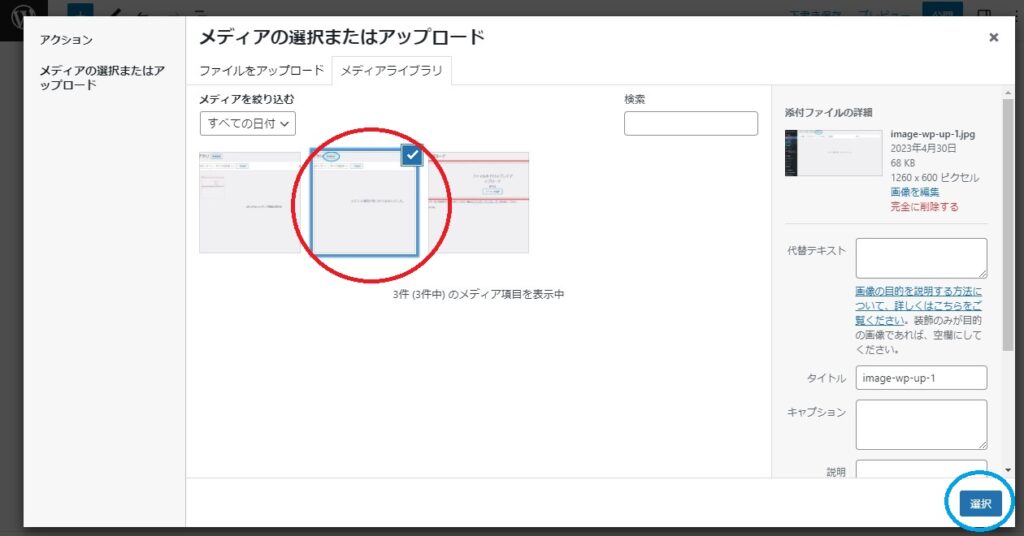
事前にアップロードした画像の選択画面が開くので
記事に挿入したい画像を選択(画像では赤丸の)し青丸の選択をクリックします

これで記事にアップロードした画像が挿入されます

次に記事を書いてる途中で画像を直接挿入する方法です
記事を書いてる途中で画像を直接挿入する
記事の編集画面で
記事の赤丸「ブロックを追加(十字の)」どちらクリックして
一覧の中の青丸「画像」をクリックします。

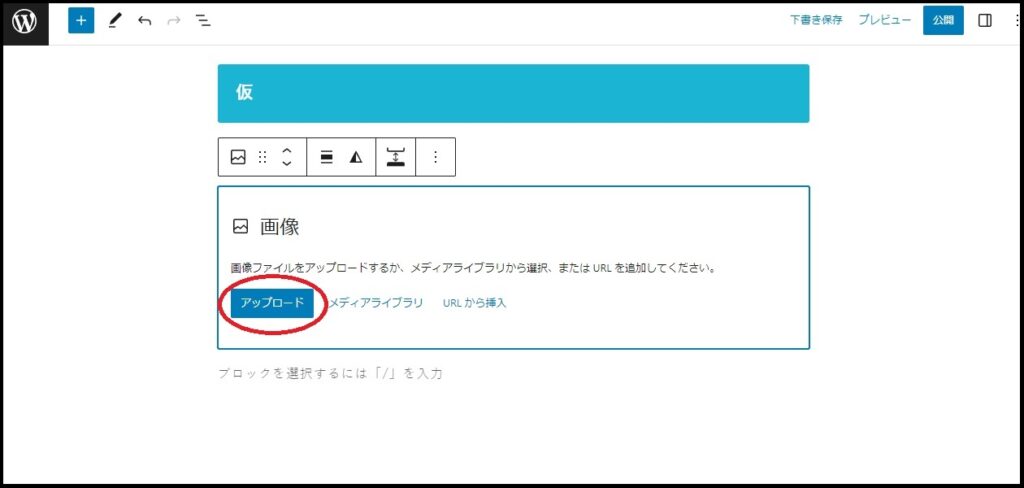
画像の挿入方法の選択で
ここにアップロードをしたい画像をドラッグ&ドロップするか
赤丸の「アップロード」をクリックしたら、フォルダが開くので
アップロードしたい画像を選択して「開く」をクリックします

この方法でも記事にアップロードした画像が挿入されます

記事に直接アップロードした画像は「メディアライブラリ」の一覧に
追加されますので、また同じ画像を使いたい時は
赤丸の「メディアライブラリ」をクリックして一覧から画像を選択して
挿入していただけます。
※もう一度同じ画像をドラッグ&ドロップするか「アップロード」を選択して
画像を開くと、その都度「メディアライブラリ」に画像がアップロードされてしまうので
一覧に同じ画像が追加されて複数表示されるので気をつけましょう

まとめ
今回は、画像をアップロードして記事に画像を挿入する方法
- 事前に画像をアップロードしてから挿入する
- 記事を書いてる途中で画像を直接挿入する
この2つを紹介しました。
そんなに難しくことはしていないので、難しく考えず
やっていただければと誰でもできると思います。










コメントを残す