↑プラグインで自動作成された目次
WordPressでブログを始めて、記事を書いたら
すぐに目次が使えると思ってました。
使うにはプラグインを設定したり、自分で作成したりしなきゃ
使えないので、困ってしまいました・・・
そんな目次を作成していきたいと思います。
目次の作成方法
目次を作成する方法を2つ紹介します。
この2つの方法を使って目次を作成していきます。
プラグインを使って作成
まずは、プラグインを使って作成します。
自分が使ってるプラグインは『Table of Contents Plus』です。
設定すれば記事を書いて投稿したら自動的に目次が作成されますので、
とても便利です。
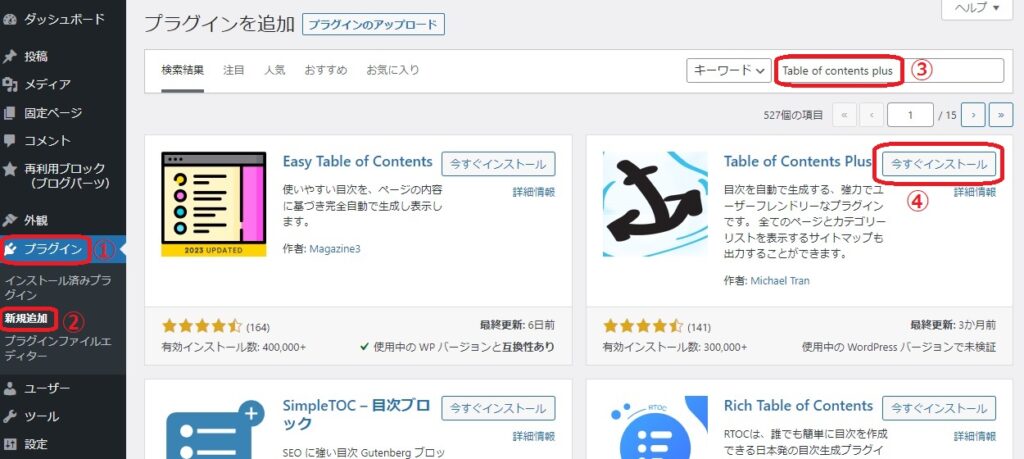
まず、プラグインの新規追加から『Table of Contents Plus』をインストールします。

- 「プラグイン」をクリック
- 「新規追加」をクリック
- 検索に『Table of Contents Plus』と入力
- 検索で表示された『Table of Contents Plus』の「今すぐインストール」をクリック
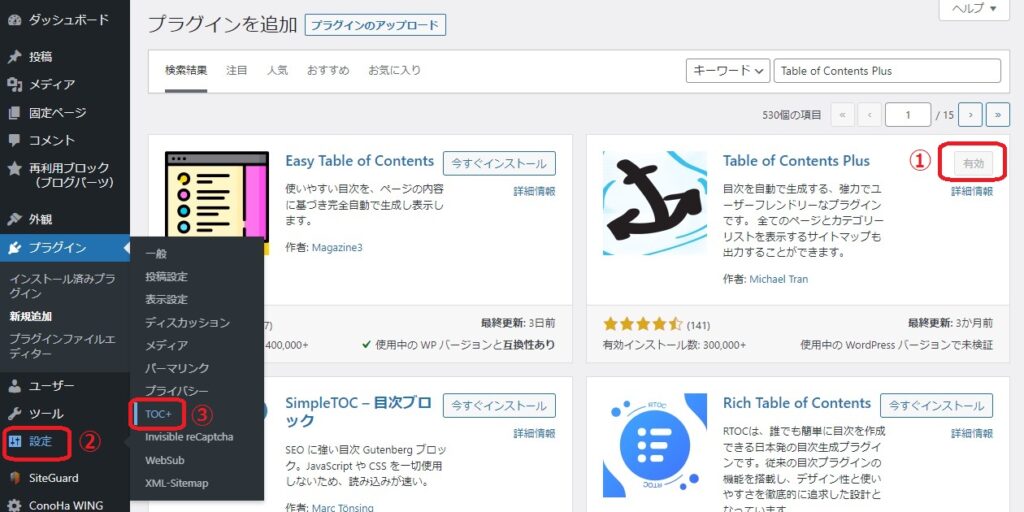
インストールしたら有効化して『Table of Contents Plus』の設定をします。

- インストールしたら有効化をクリック
- 有効化したら『設定』をクリック
- 『設定』の中の『TOC+』をクリック
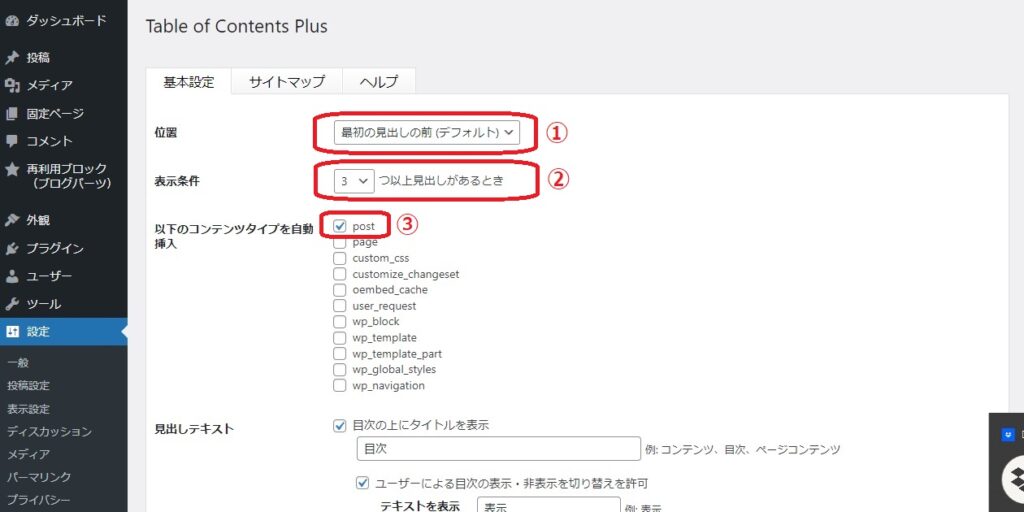
どの位置に目次を表示させるか、見出しがいくつ以上の時に挿入するか、
どのコンテンツに自動挿入するかの設定

- 目次を表示する位置
- 目次を挿入する時の見出し数の設定
- 『post』が投稿に自動挿入『page』が固定ページに自動挿入
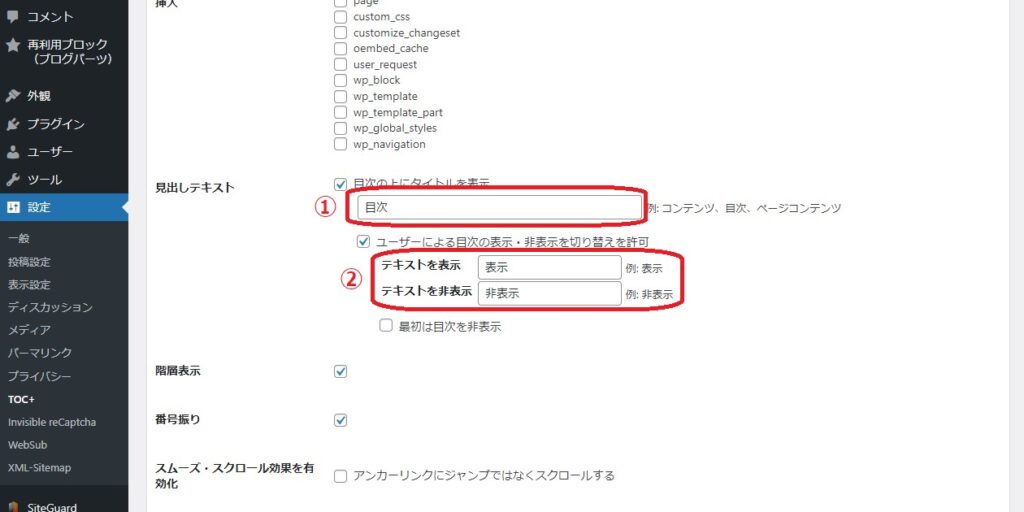
目次のタイトル名、表示・非表示ボタン名の設定

- 目次のタイトル名
- 目次の表示・非表示ボタン名
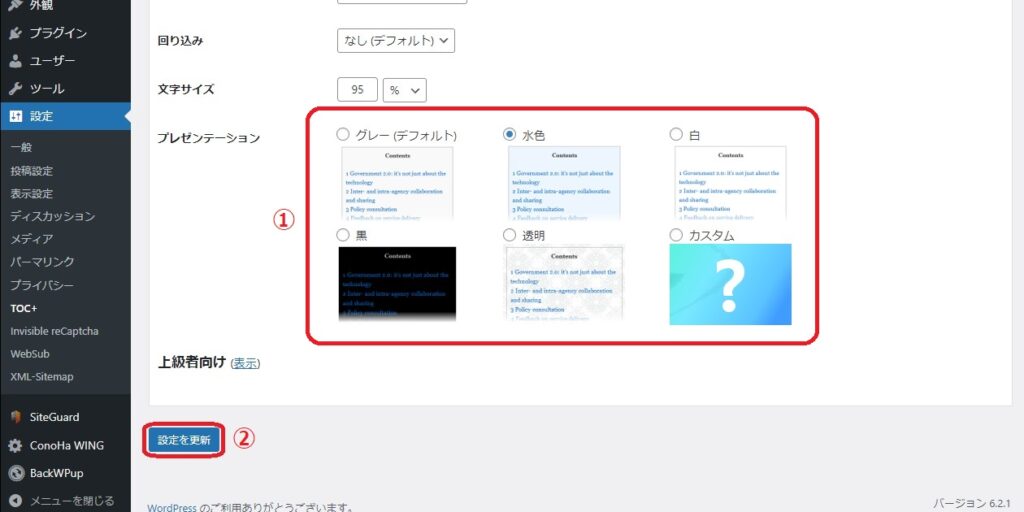
目次の背景色を設定
設定し終わったら『設定を更新』をクリックして完了です。

- 目次の背景色設定
- 『設定を更新』をクリック
これで設定は完了です。
このあとは、記事を投稿すれば見出しの数で自動的に挿入されて
目次が表示されるようになります。
自分で作成
次は、自分で目次を作成していきます。
テーマは『STORK19』を使用してます。
リストなどのブロックを使って自分の好きなように
目次を作成できます。
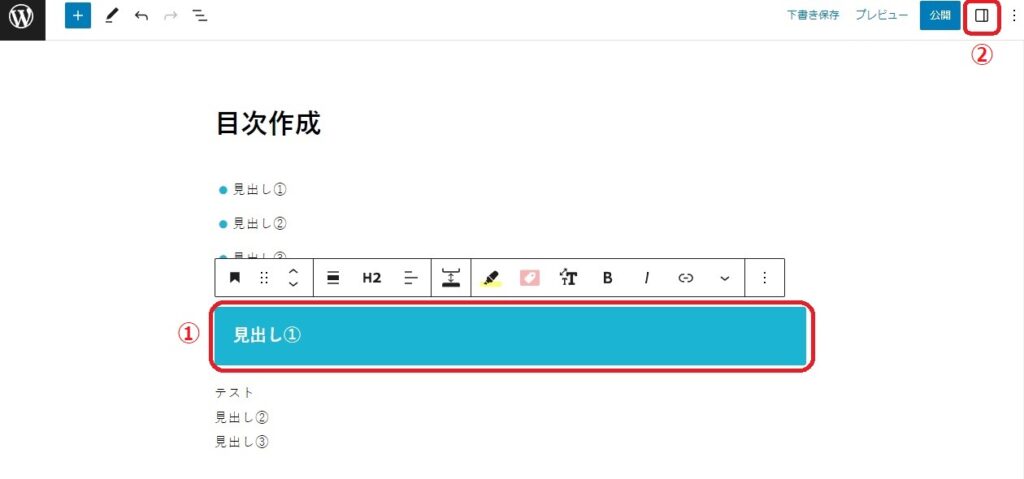
まずは、下準備からです。見出しを選択してブロックの設定を開きます。

- 『見出し』をクリック
- 右上の『設定』をクリック
設定を開いたら、
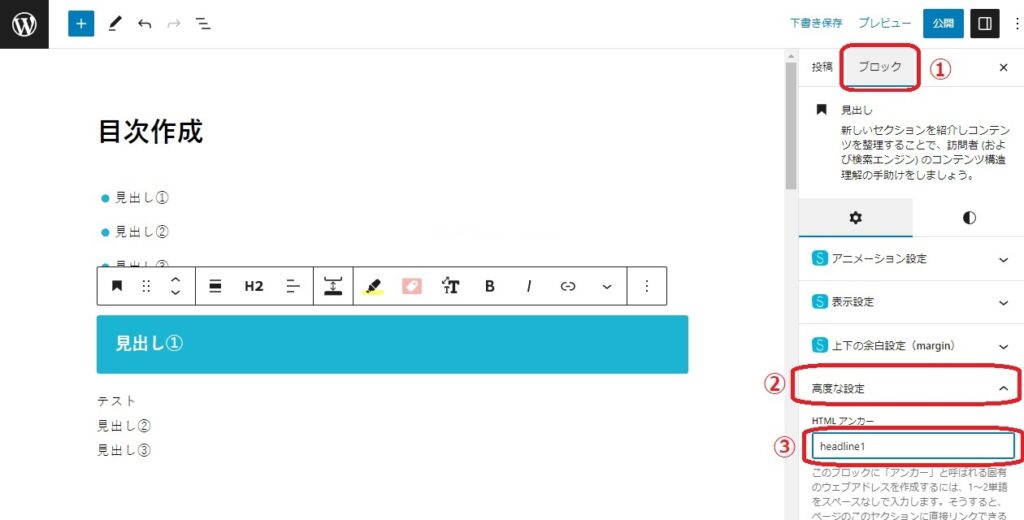
ブロックから高度な設定を開いてHTMLアンカーにアンカー名を設定します。
アンカー名は、自分が設定しやすい文字を入力しましょう。
この記事では「headline1」で設定してます。

- 『ブロック』をクリック
- 『高度な設定』をクリック
- 『HTMLアンカー』にアンカー名を入力
アンカー名を入力し終わったら、
目次用に作成しようとしているブロックの
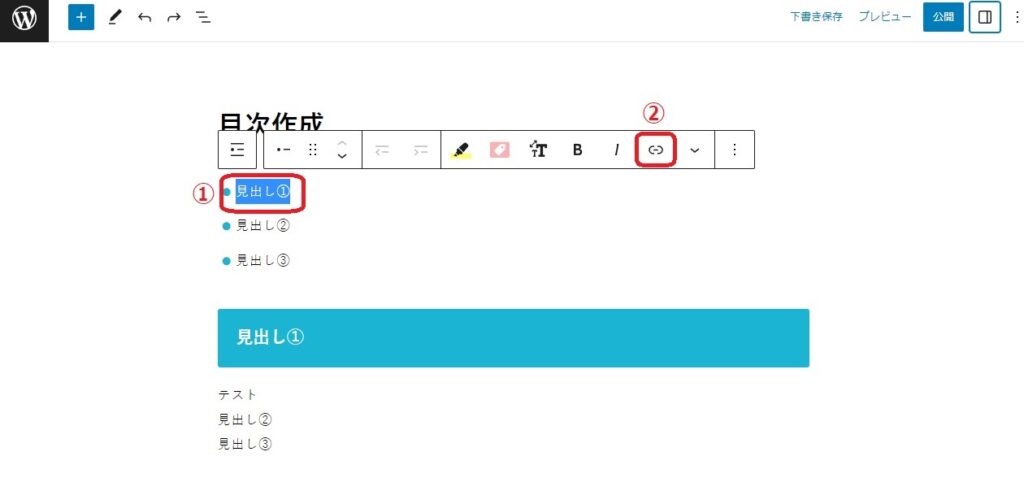
文字を選択してリンクしていきます。

- 設定したい文字を選択
- 『リンク』をクリック
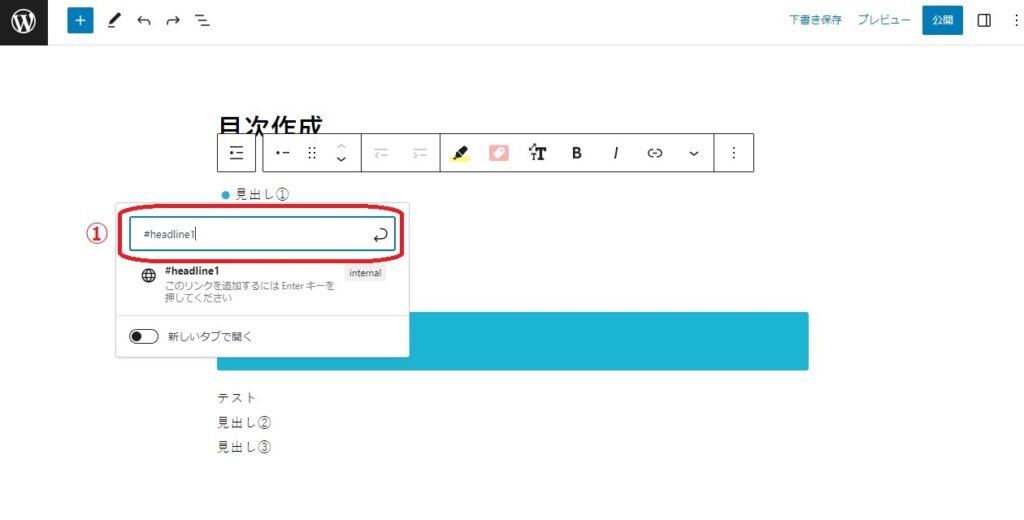
文字を選択した状態で『リンク』をクリックしたら、
入力場所に、先ほど見出しに設定したアンカー名(この記事では「headline1」)を
アンカー名の前に半角「#」を付けて入力します。

- 見出しに設定したアンカー名の前に半角「#」を付けて入力(例「#headline1」)
これで設定は完了です。
自分で作成する方法は終わりになります。
プレビューや投稿した後に、設定した文字をクリックしたら
設定した見出しに画面が移動します。
他にも、文章の途中の文字を選択して設定することもできます。

- 設定完了。投稿後、文字クリックで設定した見出しに移動
- 文章の途中の文字にも設定可能
まとめ
今回は、目次を作成する方法で
の2つを紹介しました。
自分でも作成できますが、時間がかからないプラグインの自動作成でも十分ですので、
こだわりがないならプラグインをインストールするのがおすすめです。
好きな方を使っていきましょう。










コメントを残す